Stackgen Extension for Visual Studio Code
Overview
The StackGen Extension for Visual Studio Code brings the power of StackGen’s Terraform module creation and management directly into Visual Studio Code, enabling you to create, edit, and publish infrastructure modules more efficiently. This extension is designed to work seamlessly with StackGen’s Open in IDE feature, so you can transition smoothly between the StackGen web UI and your local development environment.
Features
- Module Explorer: Browse, open, and modify all your StackGen Terraform modules directly from VS Code.
- Direct Sync: Any changes you save are automatically synced back to StackGen.
Get Started with the StackGen Extension
Follow these steps to set up and start using the extension:
Prerequisites
Click to view
- Ensure that you have Visual Studio Code installed.
- Generate the StackGen Personal Access Token (PAT) and use it once you install the extension.
- You will need an active StackGen account.
Install the Stackgen Extension
Click to view
-
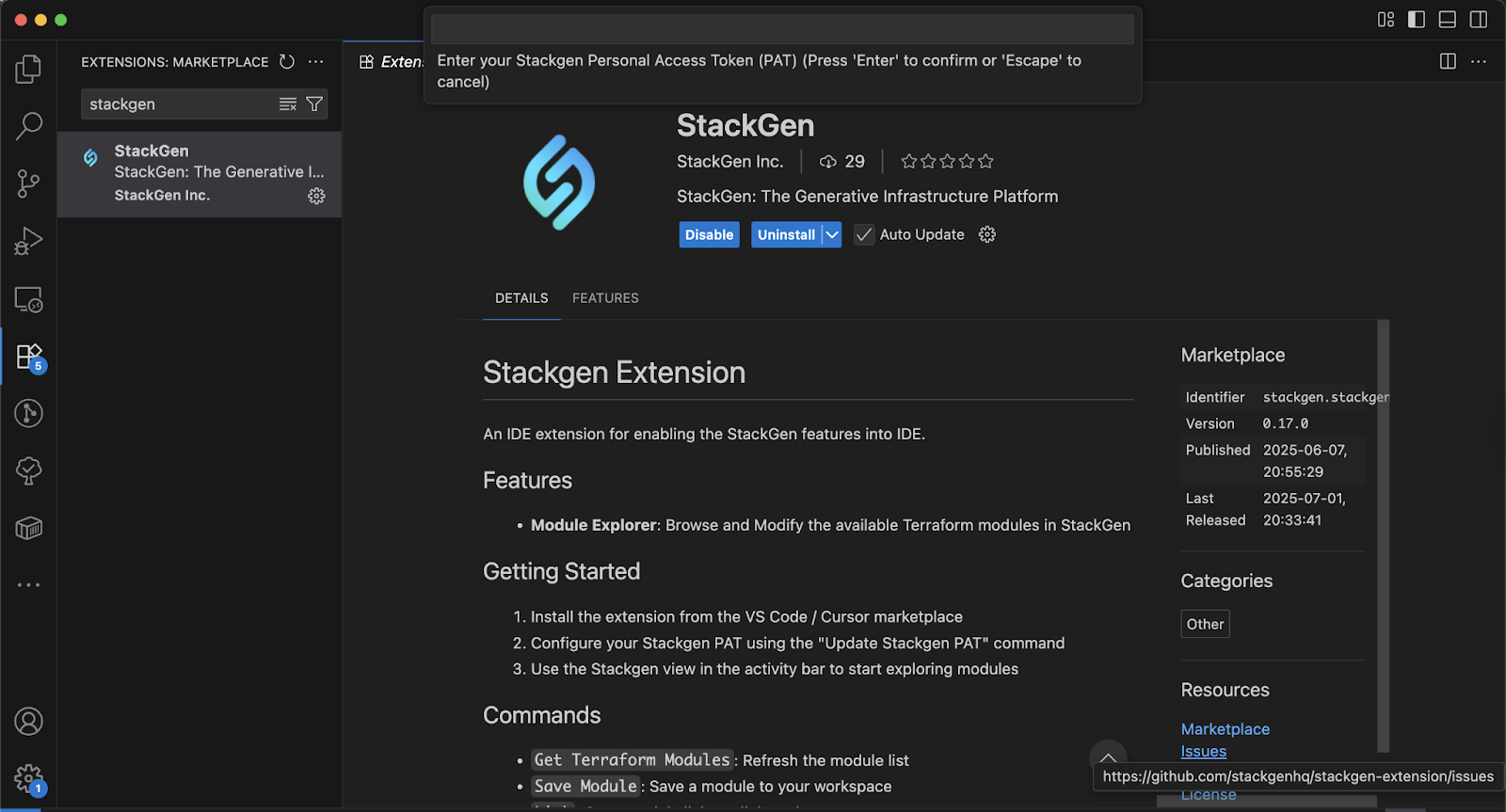
From the Visual Studio Code Marketplace, search for StackGen.
-
Click Install.
-
Configure Your Personal Access Token (PAT) in the StackGen Web UI. By default, once you install the StackGen extension, it will ask you to provide the PAT.
-
Copy and paste the PAT and hit Return.

-
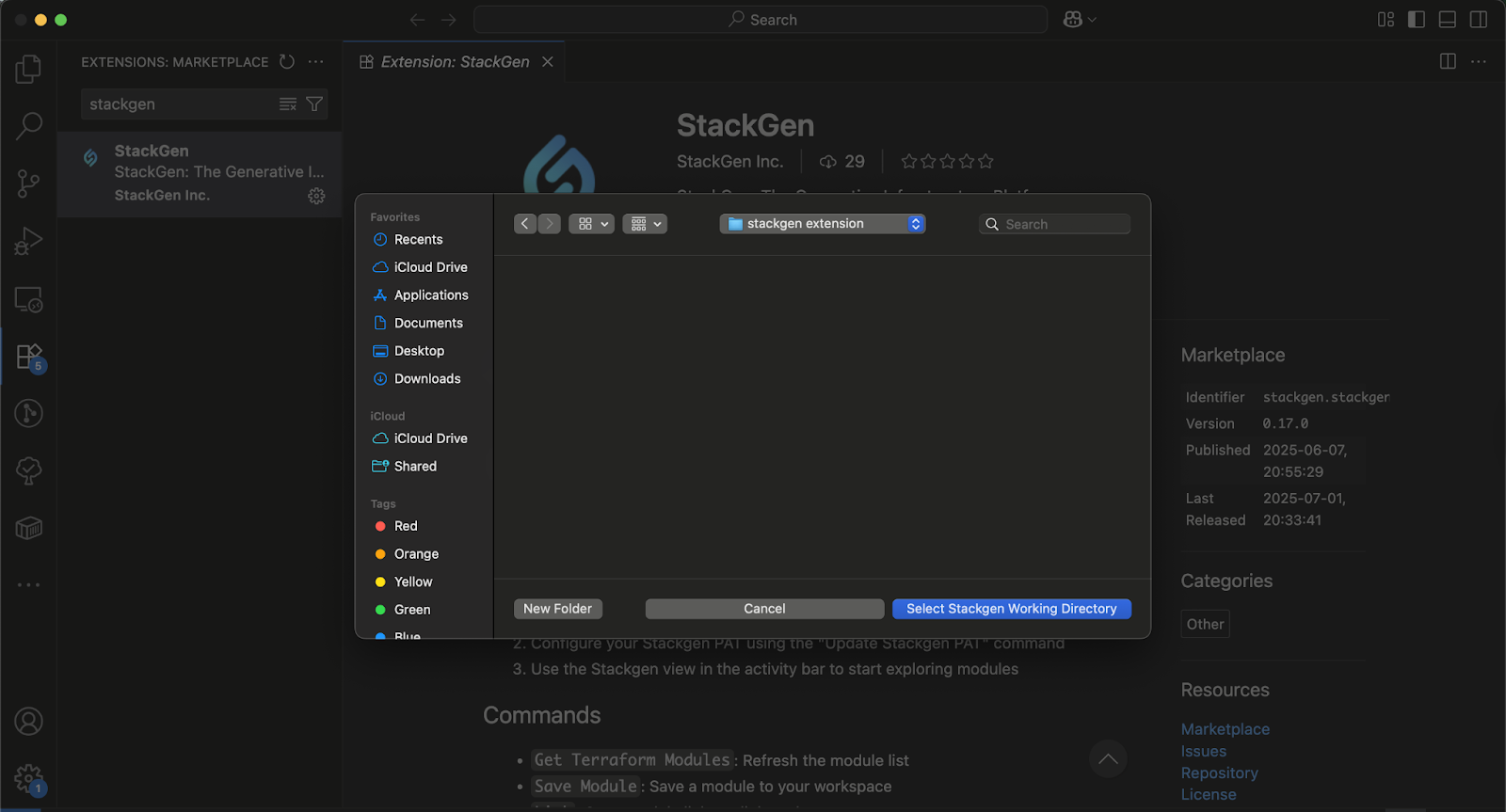
StackGen will ask you to create a working directory or set one as shown below:

Configure StackGen Extension
Click to view
-
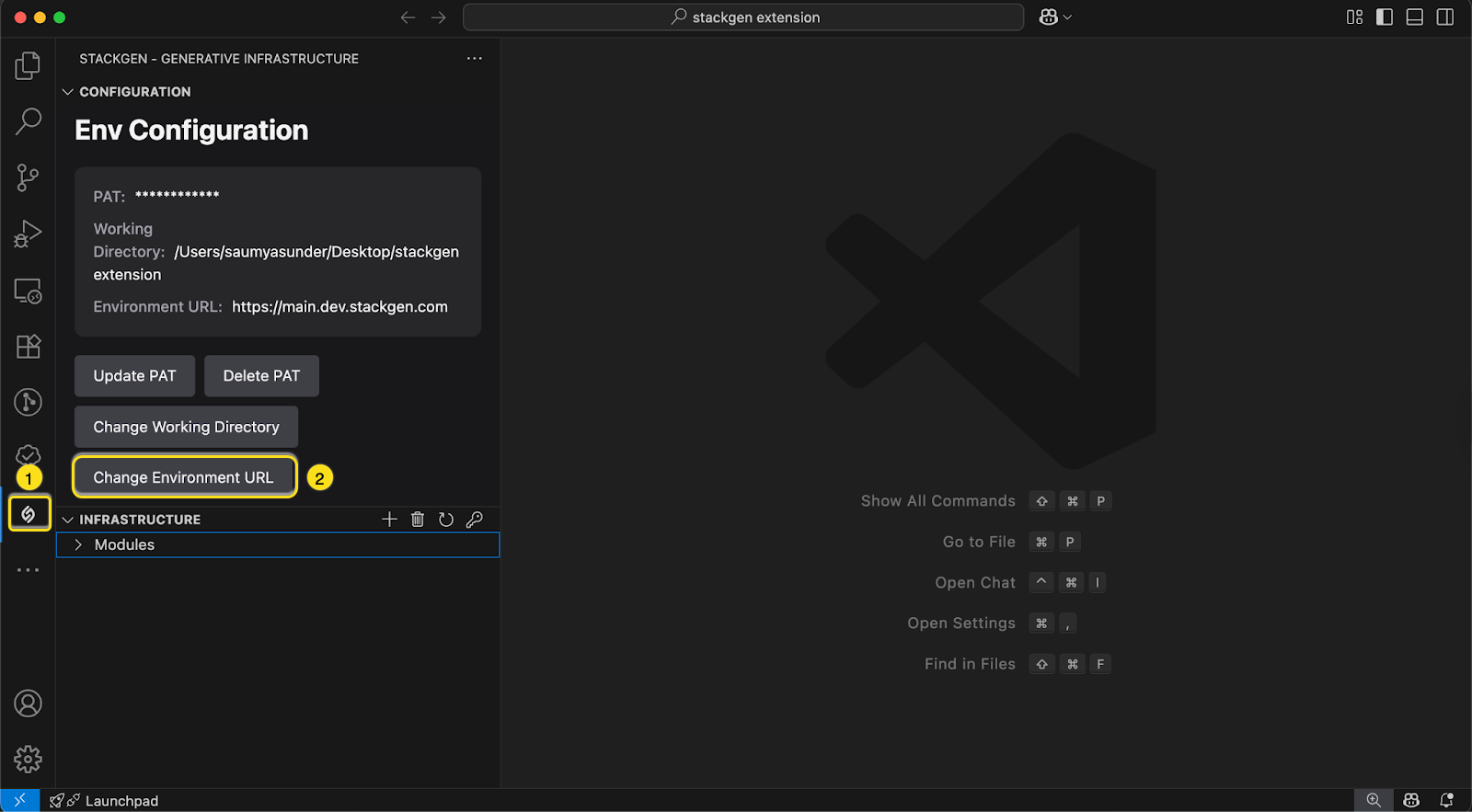
From the VS Code activity bar to the left, click the StackGen icon to launch the Explorer.
-
Click Change Environment URL and add the URL for your StackGen environment.

The Environment Configuration pane allows you to manage your StackGen environment settings. From here, you can:
- Update PAT: Replace your Personal Access Token (PAT) used for authenticating with StackGen services.
- Delete PAT: Remove the existing PAT from your local configuration if you no longer want the extension to connect to StackGen.
- Change Working Directory: Select a different workspace folder where modules will be downloaded, saved, and edited.
- Change Environment URL: Specify or update the StackGen environment base URL (for example, if you are using a self-hosted deployment or staging environment).
-
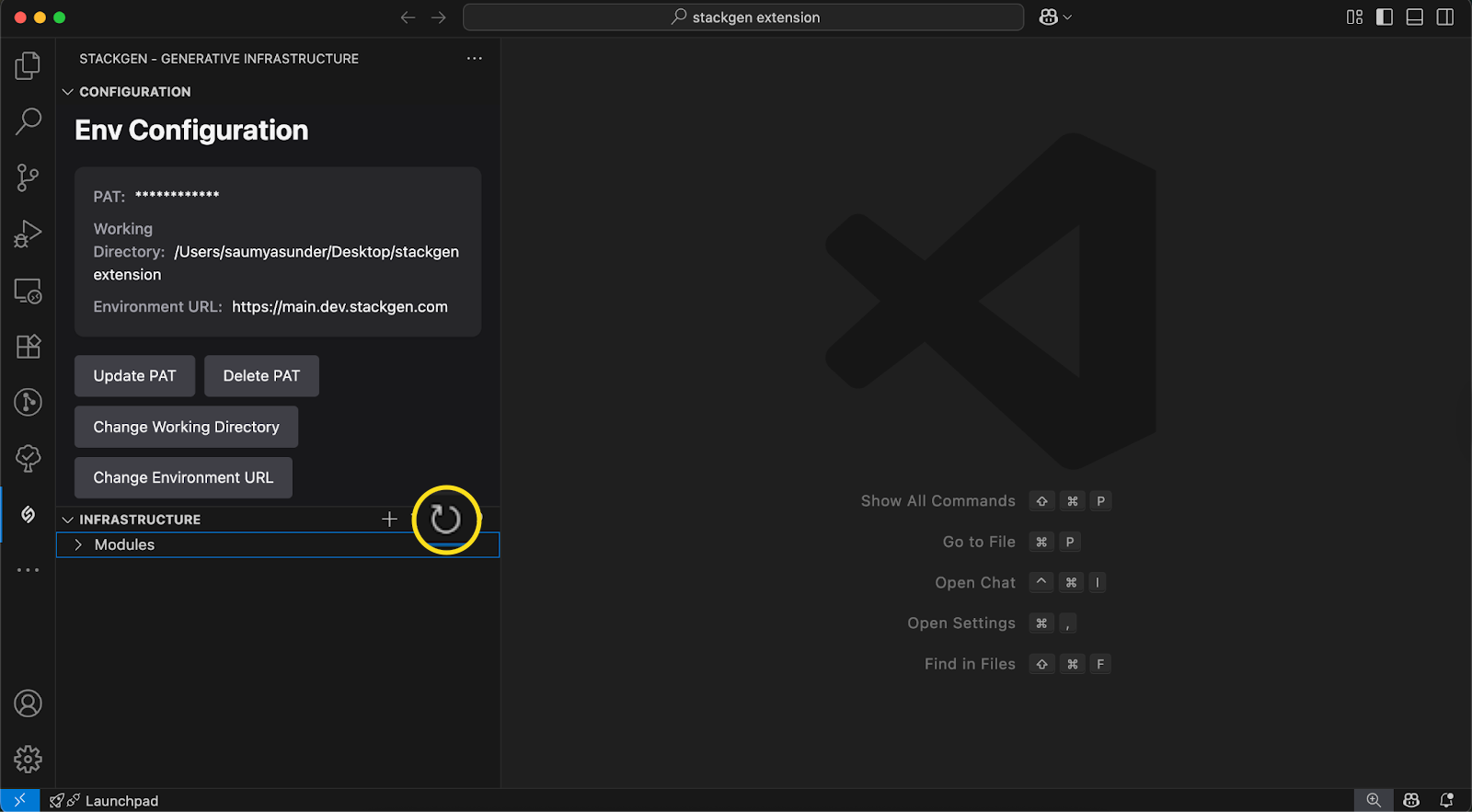
The Modules panel at the bottom lists custom modules that are created in the Modules page. You can edit and update these. To sync modules from the StackGen Web UI, simply click the refresh icon in the Infrastructure menu.

-
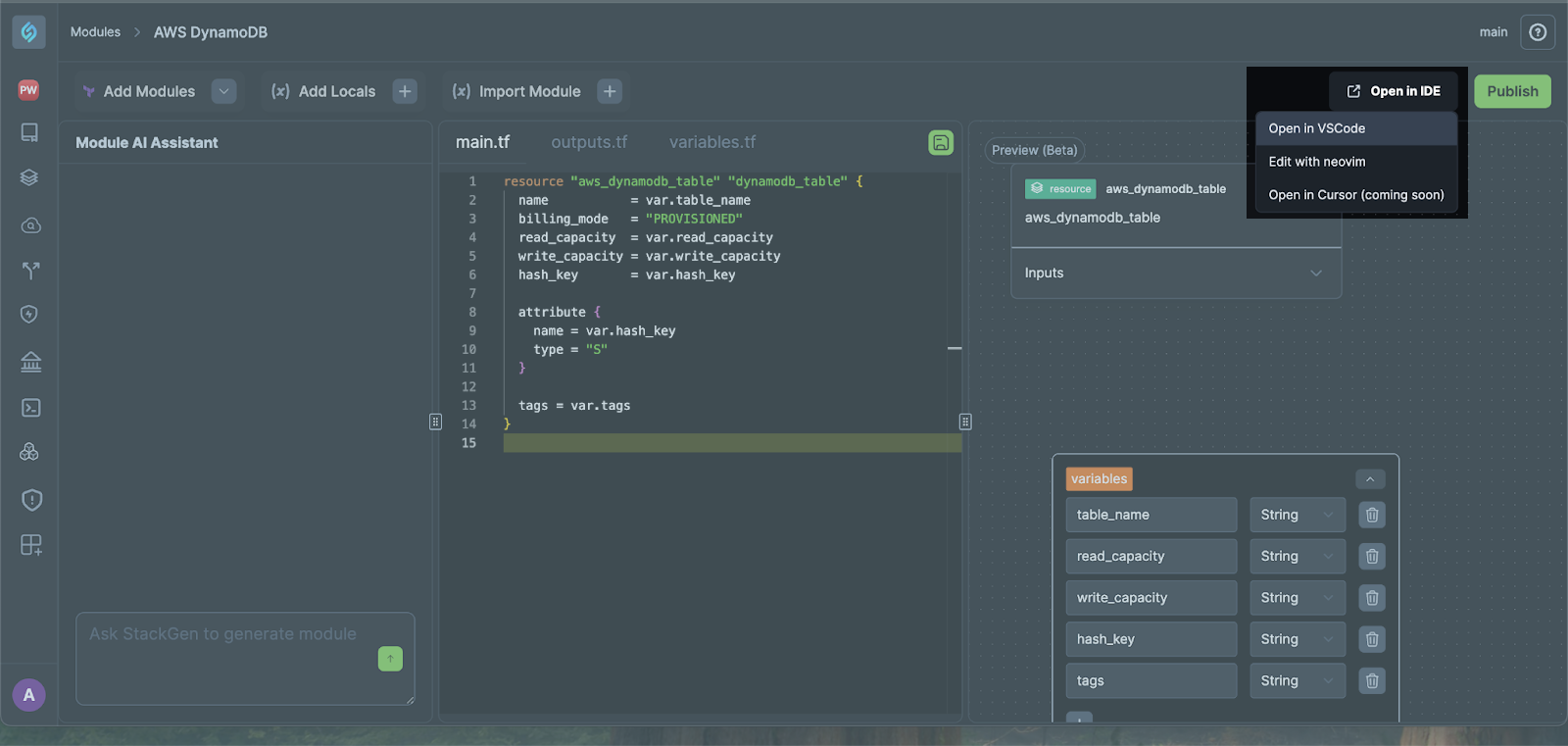
Alternatively, you can also click Open in IDE from the StackGen Web UI and select Open in VSCode.

-
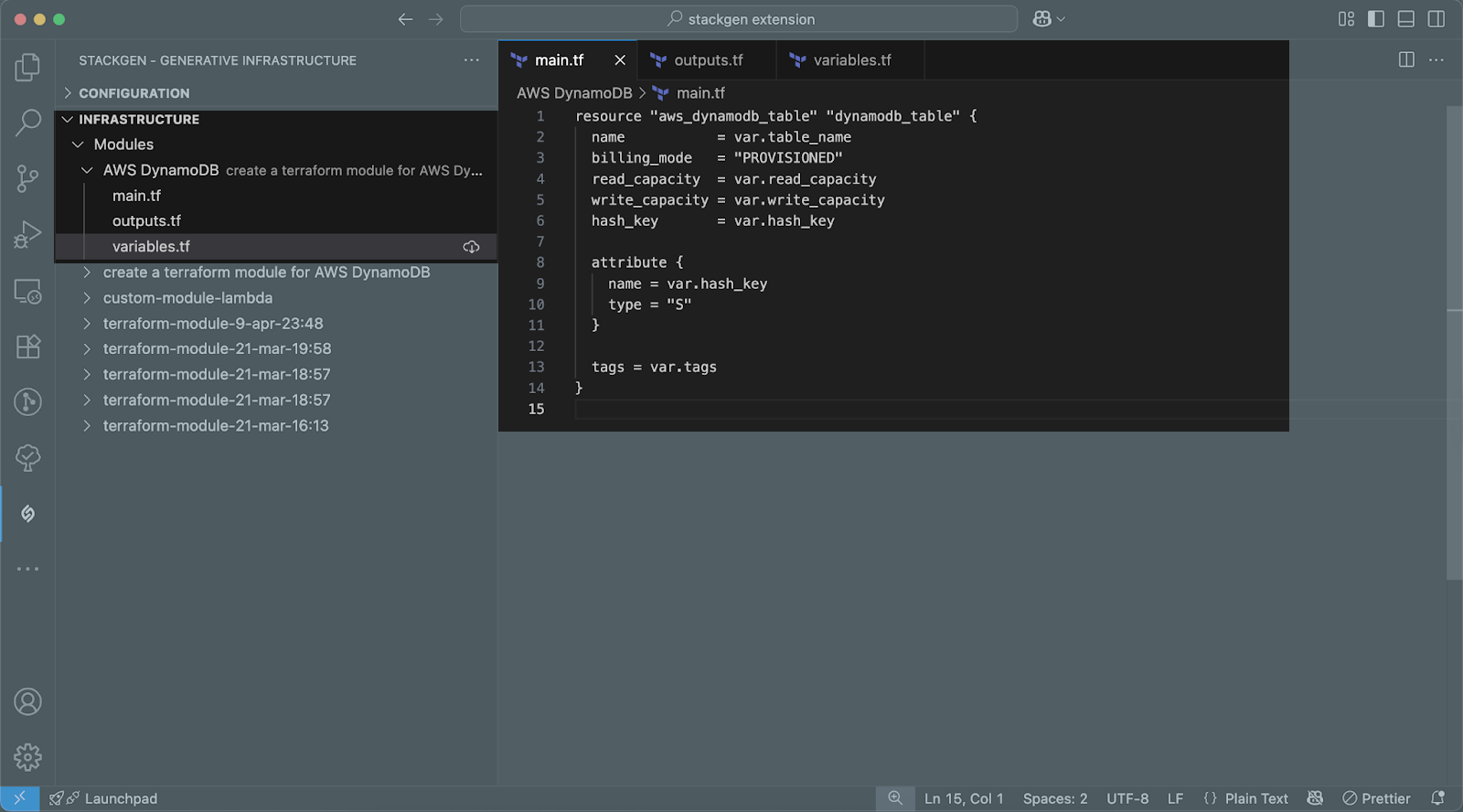
Your Module code will look something like this:

-
You can make your changes and hit Save. These changes will now be reflected in the StackGen Web UI Code Editor, and you can visualize the same in the Preview pane.

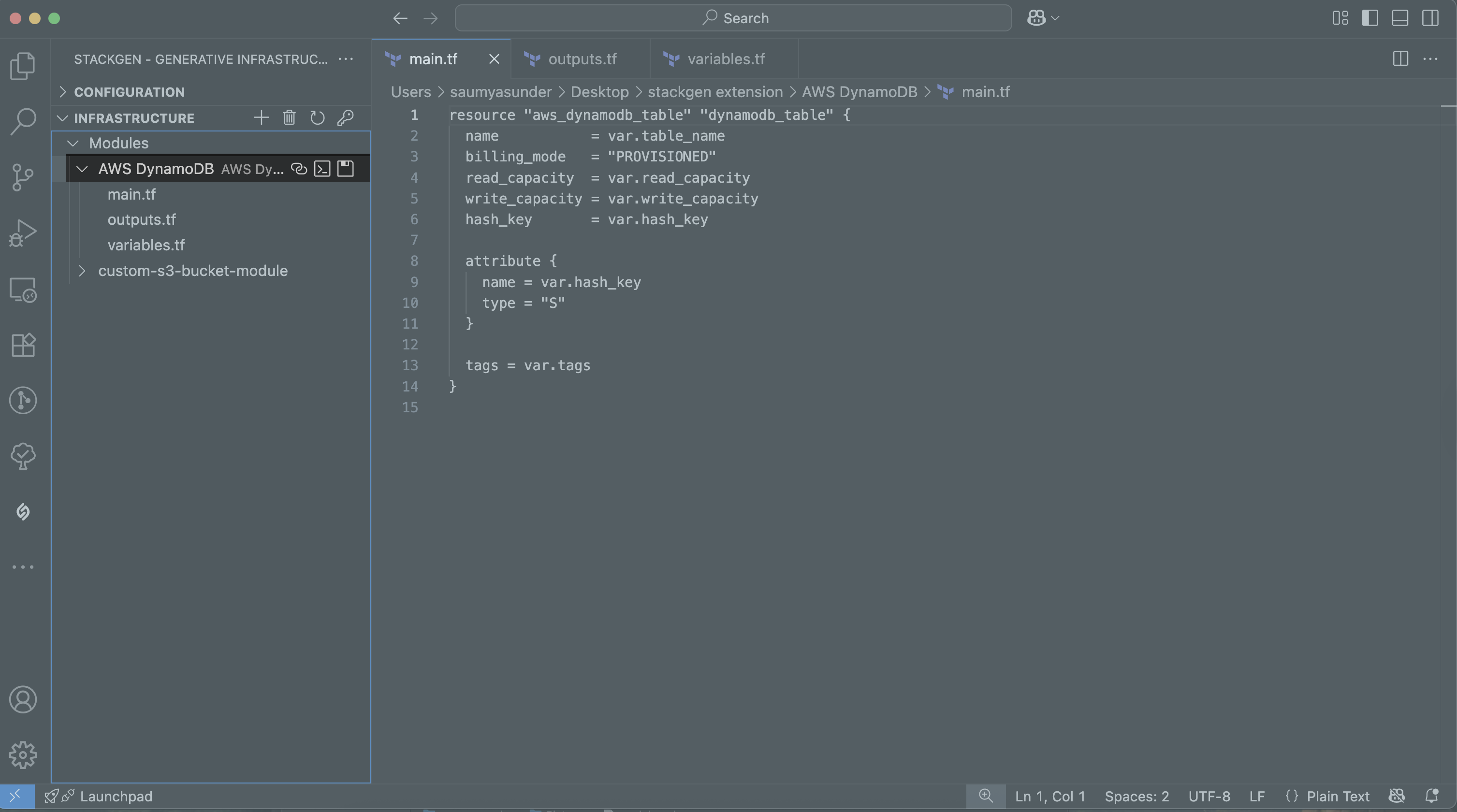
Clicking the icons will perform the following actions:
- 🔗 Link: This will redirect you to the module editor page in the StackGen Web UI.
- >_ Terminal: Run the Terraform commands for the module.
- 💾 Save: Save your changes in the working project folder in your system and sync it back to StackGen, where your module is created and stored.
- ☁️ Download: Download the module to your system.